Syntax Highlighting refers to the feature that displays text, especially the source code for a program in different colors and fonts according to the category of the items.
Now if you are running a WordPress website and want to showcase some codes on your articles or anywhere on your site, then having the Syntax Highlighting function might be very helpful.
However, it is not natively available on the CMS and needs to be integrated through the use of plugins. So without further ado, let’s get into our list of the Best WordPress Syntax Highlighter plugins:
What Are The Top Syntax WordPress Plugins
We have included the best WordPress syntax WordPress plugins in this article that will help you to display code in a very professional way.
1. Prismatic
Prismatic is a very handy plugin when it comes to displaying code on your WordPress site. It supports Prism.js (56 coding languages) and Highlight.js (42 coding languages).
It is a easy to use plugin and lightweight. It works perfectly with the Gutenberg editor.
In both the versions, the Prism.js and Highlight.js, it offers you a number of different themes that looks great. You can beautifully highlight code on any of your blog posts, pages or even in the collect section of your site.

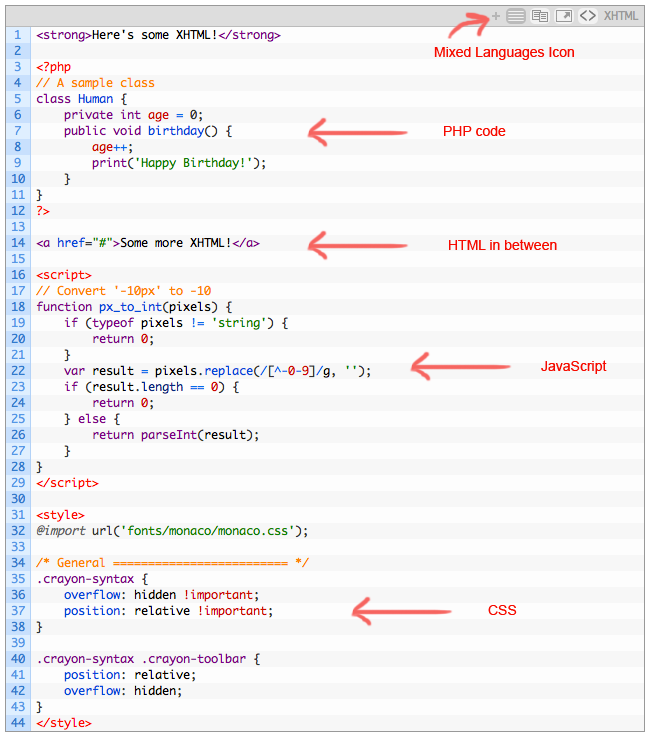
2. Crayon Syntax Highlighter
Crayon Syntax Highlighter comes packed with all the regular expressions and support for various languages to make your codes look clean, fresh and insightful.
The plugin can highlight both URLs and WordPress post texts, and also gives you easy and quick customization control.
Now coming down to some of the features that you will be getting with the theme. You will get your hands on functions such as Integrated Theme Editor, Tag Editor, Toggled plain code and line numbers. Open code, Mixed language highlighting and much more.

3. My Syntax Highlighter
This is a free syntax highlighting WordPress plugin that will help you to embed embedding syntax-highlighted source code to any WordPress post or pages.
This theme comes with a number of shortcodes and 36 beautiful themes for the highlighted syntax.
It ‘s a very lightweight plugin and quick to get started. You don’t have to go through complicated settings to make the most out of this plugin.
This is a very useful plugin for any site that produces a lot of tutorial type content that showcases code in any way.

4. Code Prettify
This is another very useful code highlighter plugin. This plugin is compatible with the new Gutenberg editor. So, if you are already using the new WordPress editor, you can start using this free plugin as well.
It is a lightweight plugin so it will not have any additional impact on the overall loading time of your site.

5. Enlighter
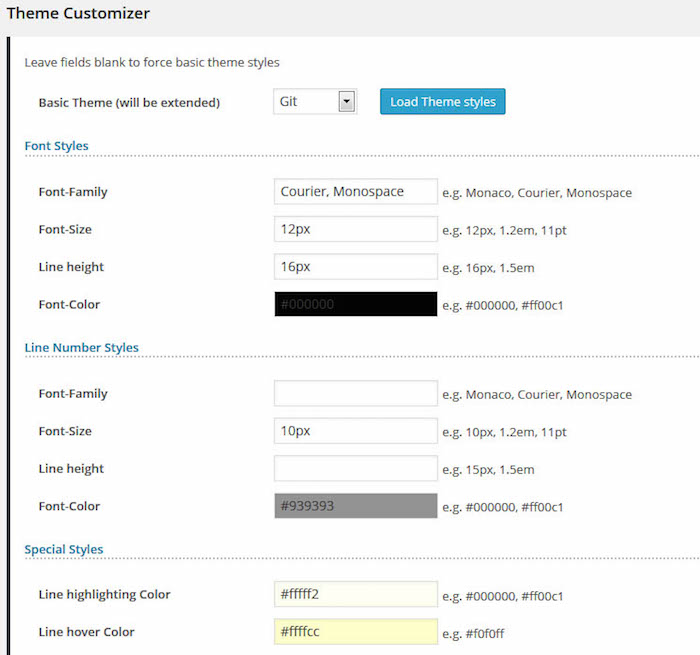
Enlighter is another WordPress plugin which allows you to display and highlight codes on your website. The plugin also comes packed with a theme customizer tool which can help you tweak the built-in theme as well as get live previews.
Notable features of the plugin include the option to display code groups together in tab panes, and the support for shortcodes which you can implement in your content, comments, and widgets.

6. IG: Syntax Hiliter
IG: Syntax Hiliter is a WordPress plugin which gives the option to incorporate source codes into your WordPress articles and use syntax highlighting to increase its readability. The plugin can help you add codes directly after editing them or from the code editor.
Now one notable aspect of the plugin is that it gives you total control over the color of the highlighter. So you can tweak the appearance to your likings.

7. Better File Editor
Another useful and free syntax highlighting WordPress plugins that will make it easy to edit your code.
The plugin will show the line number and code folding to make the process easier. It works perfectly on all the modern browser.
The plugin supports a number of different themes so that no developer needs to worry about the compatibility issue.

8. SyntaxHighlighter Evolved
SyntaxHighlighter Evolved is arguably one of the most popular and simple syntax highlighting plugin in the WordPress repository.
Without losing the formatting of any of the syntax-highlighted codes you can easily post them to your WordPress website.
And this is basically all the plugin does. Without bloating itself with too many features, the plugin is light, easy to use, and gets the job done effectively.

9. WP Code Highlighter
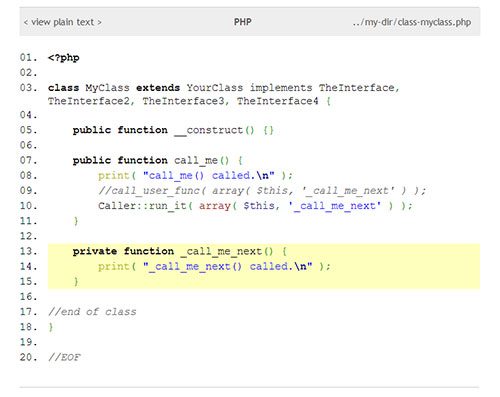
WP Code Highlighter is a W3C valid code highlighting plugin for WordPress users. The plugin comes packed with a host of numerous options including code buttons in the post editor, ability to display the number line, and much more.
If you are considering to build a blog or website totally dedicated to programming and coding, then this is surely a plugin which you should install.

10. WP Syntax
WP Syntax WordPress plugin is available to help you include clean highlighted codes into articles of your WordPress website.
The plugin supports a wide range of popular languages and also supports highlighting with or without line numbers.
You can also use the plugin to copy snippets of codes from your browser without disturbing other third party plugins you have installed on your site.

11. Syntax Highlighter Compress
Syntax Highlighter Compress WordPress plugin is built based on the latest Alex Gorbatchev’s SyntaxHighlighter Script.
The plugin enables you to highlight some of the code and source text of different Markup Programming Languages on your WordPress site.
One thing to note here is that plugin is very light and easy to use. You can simply copy and paste the code into your paste and the plugin will take care of all the rest.
Some up the supported markups and programming languages for the plugin includes AppleScript, ActionScript3, Bash/shell, Coldfusion, C#, C++, CSS, Delphi, Diff, Erlang, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, Python, Ruby, Scala, SQL, Visual Basic and XML.

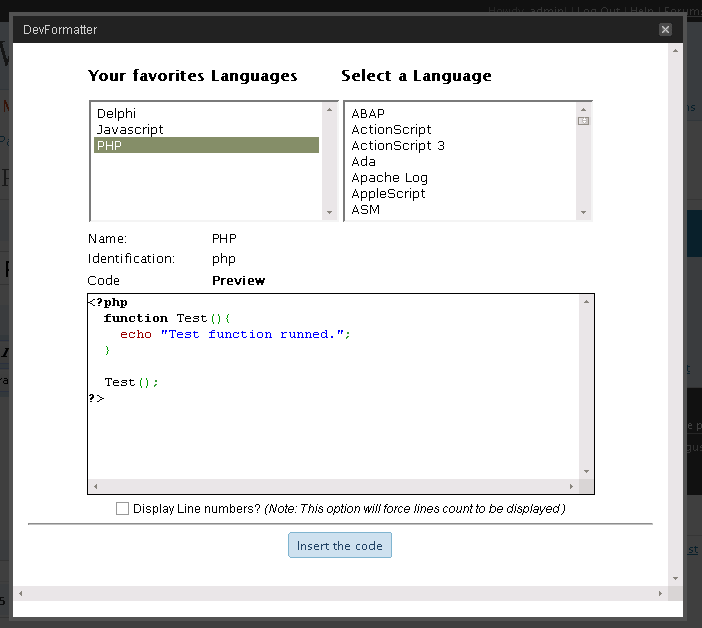
12. Dev Formatter
Dev Formatter is a syntax highlighter plugin for WordPress which uses the GeSHi Highlight system. The plugin has support for over 110 languages.
So if you are using a website dedicated to learning different programming languages then this will prove to be an asset.
Some of the plugins notable features include options like Syntax highlighting with Style attribute, Syntax highlighting using AJAX, Syntax highlighting in RSS 2.0 feeds, Syntax highlighting with PRE tags, Syntax highlighting in comments, etc.

13. PCSH – PastaCode and Syntax Highlighter
PCSH WordPress plugin is based on the Pastacode plugin which can help you to add code to your posts with the help of Syntax Highlighter js-library.
You can insert a source code into the post editor from a file or from web services like GitHub with the help of the plugin. The Web Service’s responses are also cached so that too many HTTP requests can be avoided.
Besides this, the plugin comes with a multitude of features like highlighting lines, link functions, 8 different color schemes and support for most of the popular scripting languages.

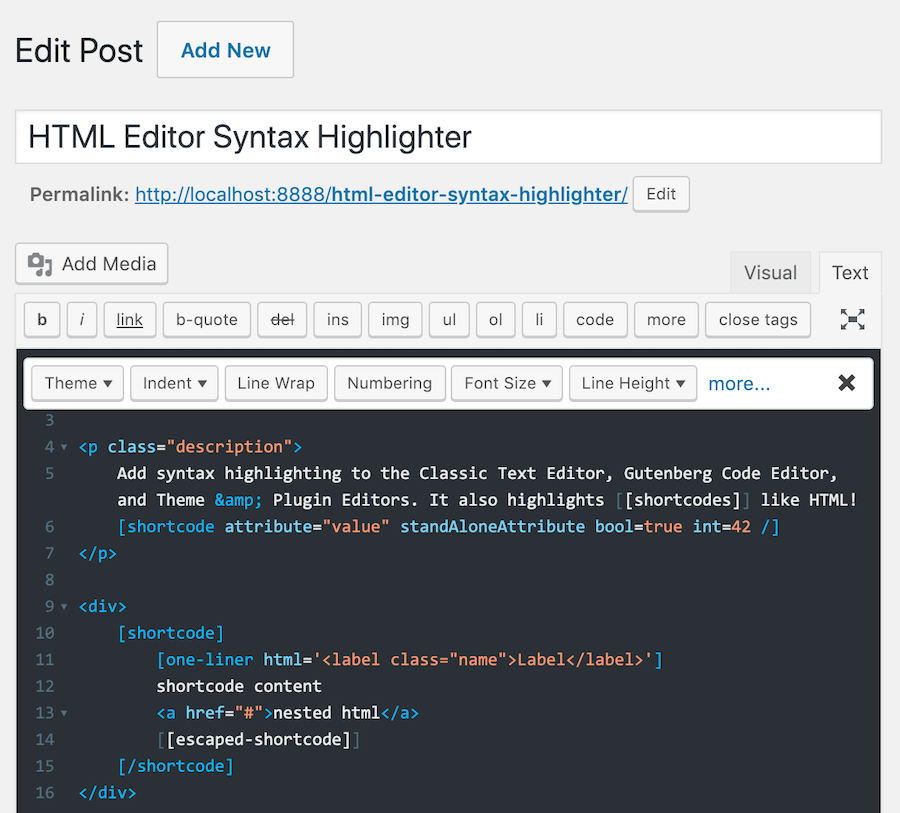
14. HTML Editor Syntax Highlighter
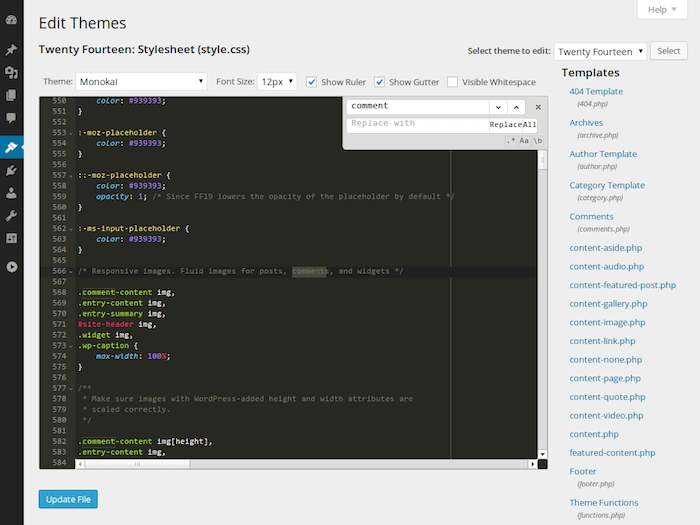
A simple free HTML syntax highlighter that you can use while editing code in your WordPress site. It works perfectly with the classic editor as well as the Gutenberg editor.
You can use this plugin to highlight the code in plugins and the theme editor in your site. It is a very handy code editor to make things easier for you.

In Conclusion:
So this was our listing of the best Syntax highlighting plugins for WordPress. Do let us know who you liked the plugins listed here.
Again, if you already use an awesome syntax highlighter plugin yourself which is not sighted here in this list, do let us know by using the comments sections.