Almost every software platform has the option for add-ons and plugins. This is also true for Photoshop. In today’s article, we will go through the best Photoshop plugins for the designer.
Photoshop is the most popular design tool used by professionals, students, and creatives. It is not only fashionable but the most powerful editor you can have your hands on.
However, there are still some features that it lacks. This is where the plugins into play. By using the plugins, anyone can expand the limitation and improve their workflow.
There are plenty of good photoshop plugins out there. But not all of them are useful. To ensure that you don’t waste time searching for the best one, we will go through the best Photoshop plugins for the designer.
We have listed both free and paid plugins. Let’s get started.
Useful Photoshop Plugins
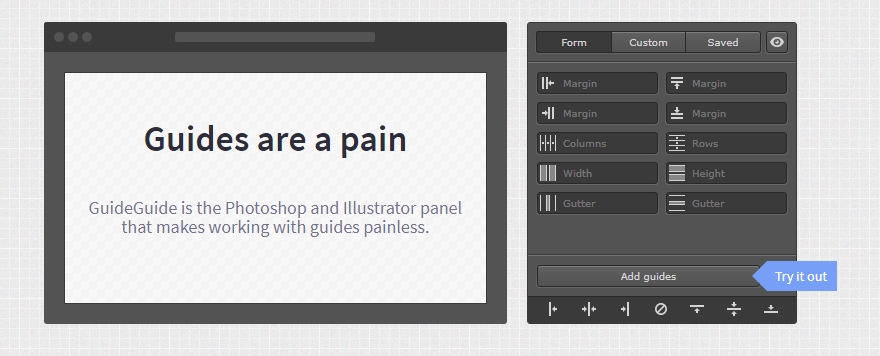
1. GuideGuide
GuideGuide is a paid plugin that lets you work with guides with ease. As you already know, working with grids and guides is painful. It requires more attention than usual.
With this plugin, you can efficiently manage guides and create seamless rows, columns, baselines, and midpoints.
It provides you with a simple form that lets you control the intricate parts without any issues. It also enables you to add guides based on selected layers, canvas artboards, and much more.
You can grab GuideGuide for just $10. It is a simple yet effective plugin that lets you take control of your design and be effective at it.
Price: $10

2. EasyMockups
If you create a website design using Photoshop, then you will WebZap an exciting plugin. As a web designer, it will make your life easier. The plugin lets you create mockups.
The mockups are created using templates or layout guides using the 960 grid. Moreover, the plugin also comes with premade interface element so that you can quickly generate placeholder text and put elements into them.
The plugin works on both Windows and OS X. Also, it can be used to create dummy text with UI elements. The plugin is free to use.

3. Camera Raw
A product by Adobe, the Camera Raw is a Photoshop plugin that helps you to edit your row photos. If you are a photographer who clicks a lot of photos using a digital camera, this could be a great plugin for you.
You can use the Camera Raw plugin to enhance your photos clicked with the digital camera. You can sharpen your photos, add effects, and improve the overall quality of your pictures.
There is a list of cameras that is supported by this plugin be it mobile phone cameras or digital cameras. You can check the supported camera list here.

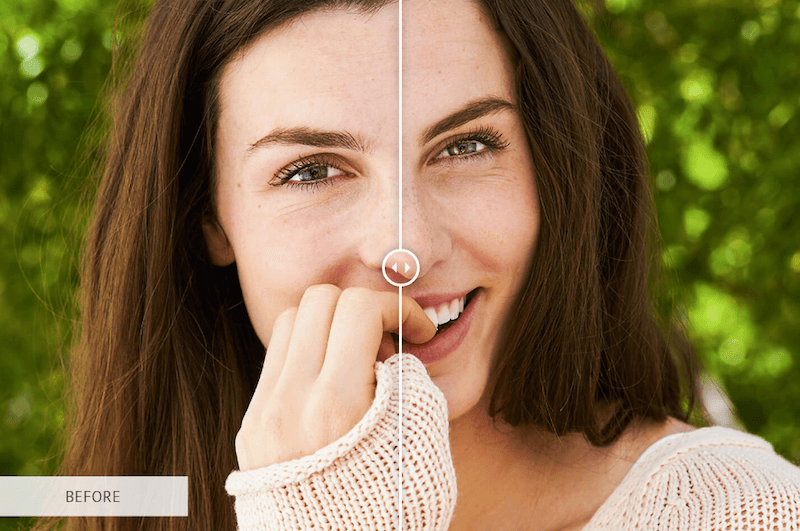
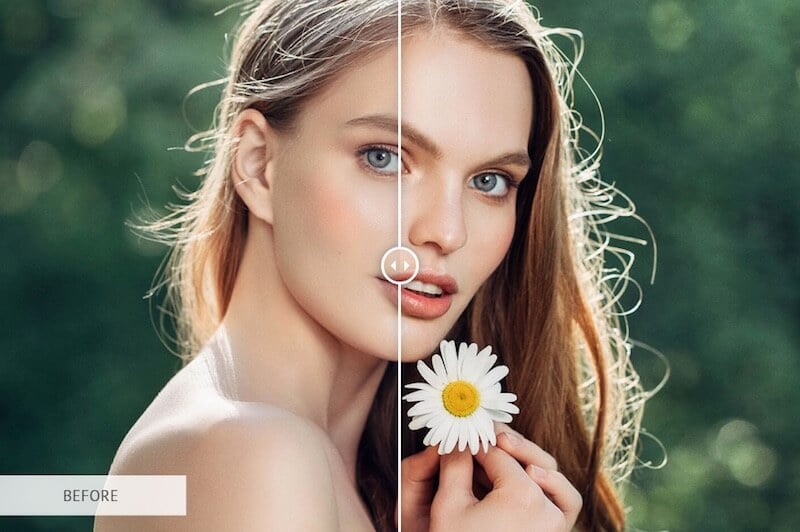
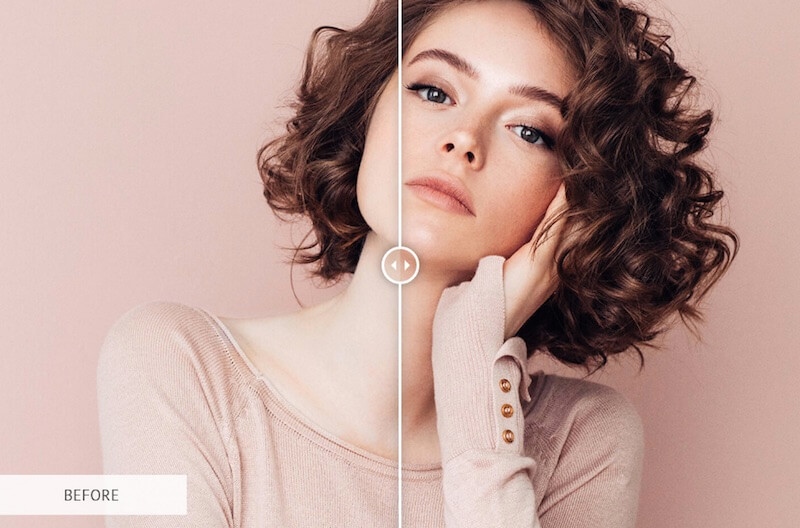
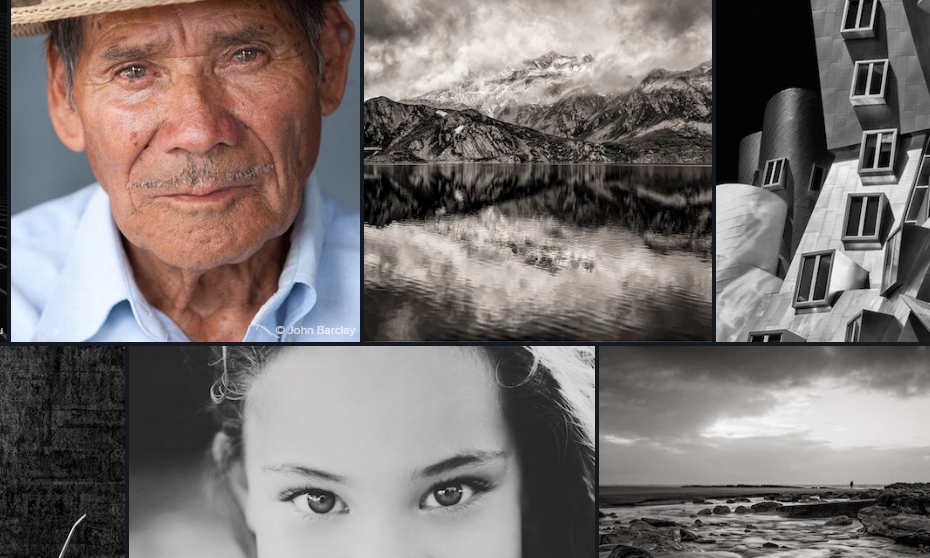
4. Free Portrait Photoshop Actions
A very handy pack of six actions that will save a lot of your time while retouching your photos.
This plugin will make sure that you can do the tasks in a couple of clicks that otherwise took hours.
Bright Eyes
As the name suggests, this action will make the eyes of your model brighter, more expressive, and alive.

Burn
This action will help you to highlight the face features and make them brighter, vibrant, and more expressive.

Color Tone
The color time action will make the color expressions of the skin and make sure that it looks natural.

Highlights
This action will highlight the light and important parts of the portrait photo. You can download the complete pack at the link below.

Here is another resource for amazing Photoshop actions
5. Elemente
WordPress themes are in high demand. And, you might get tasks to convert a PSD to WordPress now and then. What if you can use a plugin to convert a PSD to WordPress simply? Well, there is one such plugin, Elemente.
The plugin lets you convert a PSD to theme code. You can also use create a layout and then make the plugin do the magic work.
You can do a lot more with this plugin. For example, it supports advanced typography parameters. Last, but not least, the code generated by the plugin is both SEO-optimized and clean.
In short, you can use it to quickly generate code and then modify the code accordingly.
Price: Personal plan – $99, Developer plan – $199

6. Filter Forge 7
If you are looking for an ultimate plugin that offers a great collection of effects and textures, then Filter Forge 7 is for you.
With this plugin, you will be able to choose from 12,000 textures and effects. It also lets you copy-paste the textures and effects so that you can work without losing productivity.
It is an excellent choice for anyone who needs tons of effects and textures for their work.
Price: Ranges from $149-$399

7. CSS3PS
CSS3PS is a simple plugin that lets you convert Photoshop layers into CSS3 Code. The plugins work with all the modern Windows platforms and ensure that you can create the desired CSS3 code as fast as possible.
However, it doesn’t support every CSS3 property out there. For example, it supports border-radius, size, outer and inner glow, and so on.
Moreover, the plugin also supports browser prefixes such as -WebKit-, -ms-, -Moz-. This means you can create CSS3 for different browsers. One of the crucial features includes calculating the size and converting it to layer size.
Price: Free

8. MagicPicker
The existing color tool of Photoshop is limited. That’s where MagicPicker comes into play. It adds more features to the already existing Photoshop color management.
For example, it came with Tone Lock and an enhanced Color Wheel tool. The tone lock lets you set gamma whereas the color wheel comes with three modes, diamond, box, and triangle for a better color-picking experience.
It is also compact.
Price: $19.

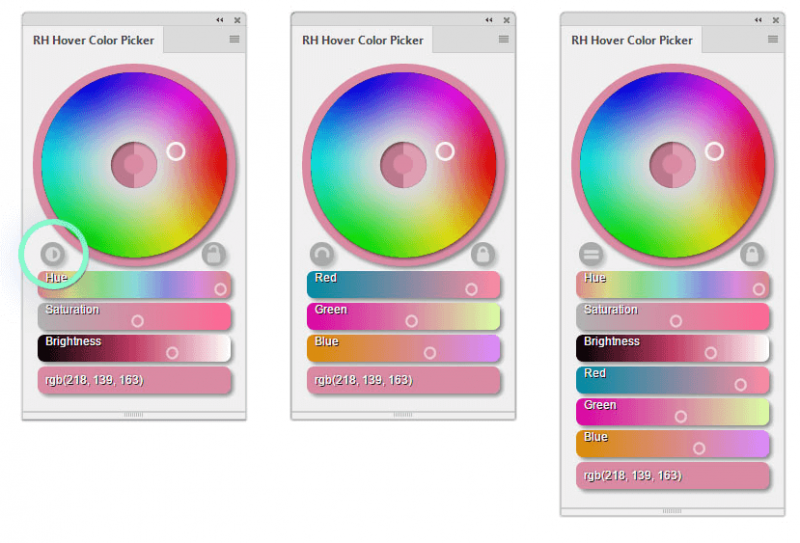
9. RH Hover Color Picker
If you are not satisfied with Photoshop’s default color options, here is a great alternative for you. The RH Hover Color picker will bring in a modern and easy-to-use color picker for your Photoshop tool.
The tool hides nicely to make sure that you are not disturbed while you are working on your project and only comes to full size when you hover over the minimized version of it.
Price: $16.

10. Web Font Plugin
Web Font Plugin is a free-to-use plugin that lets you integrate fonts into your application. It can be used to fetch fonts from Google and WebINK.
The plugin is handy for creating mockups. However, it is not that simple to get the plugin. It comes in a package with Web Font Plugin.
To get the plugin, you need to get the Suitcase Fusion 5 trial version. The plugin works amazingly on all the OS platforms.
To use the plugin, you need to have access to Adobe Photoshop CS5 and above.

11. Ultimate Retouch Panel
Ultimate Retouch Panel is a professional plugin aimed at professionals. It works better than the in-built Photoshop filters.
The add-on will let you make the most out of the photos that you tinker with. It comes with more than 200 functions in a single panel. Moreover, you can also use the four fast-retouch methods, local retouching, and more.
The plugin is one of the cost-effective ways to get your photos retouched. Also, it has so many functions to choose from. It is an amazing plugin for just $29.
Price: $29.

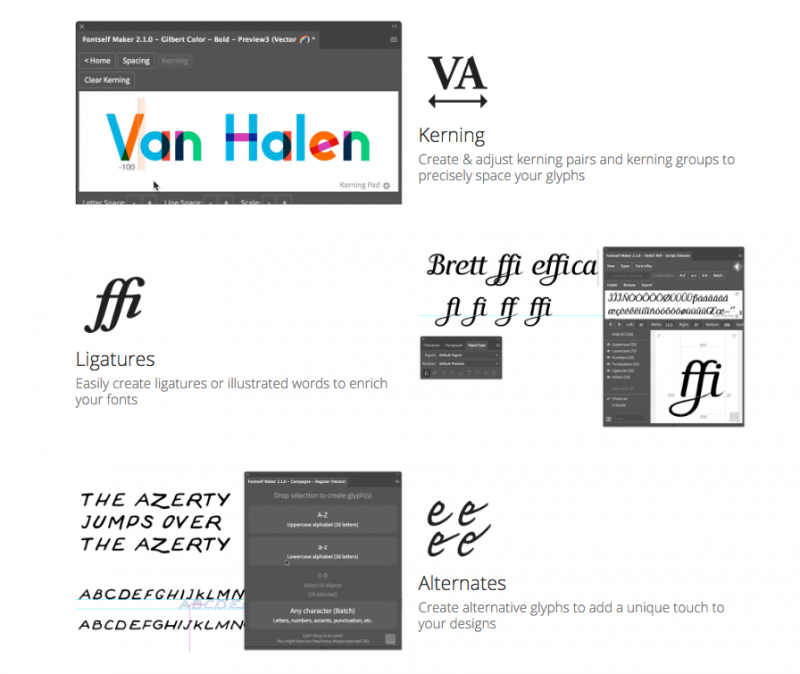
12. Fontself Maker
Fontself Maker is a very handy font generator that works perfectly on Illustrator and Photoshop CC. You can use this tool to create an open-type font within minutes.
This is a very useful tool to give your design a completely unique look with experimental fonts with custom color and design.
You can use this tool to convert any share into a character and add custom color to it. In fact, you can use this tool to create and host an entire font library and share it with the world.

13. FontAwesomePS
We have already discussed a font plugin. However, this plugin also needs a mention. FontAwesomePS is a free-to-use plugin that comes with tons of icons to choose from.
Not only that you can integrate it easily within Photoshop as it is built right inside Photoshop. To use the plugin, all you need to do is find, click and shape.

14. Ink
Ink is one of the leading specification generator plugins out there. It is simple to use and is aimed at UI designers.
The designer can use the plugin to generate a specification of their project and share it with other developers as well.
For example, you can use it to generate specifications related to layers, typography, text format, and much more. It is a project tool that lets you transfer requirements without any issue.
To do so, it collects all the metadata from a PSD file and then compiles them into something handy.
We recommend this plugin as it will make your work easy, accurate, and of high quality.
It is common for designers to feel stuck while trying to convey their requirements to the developers, and this is where the plugin comes in.
The good thing about the plugin is that you can use it free of cost.

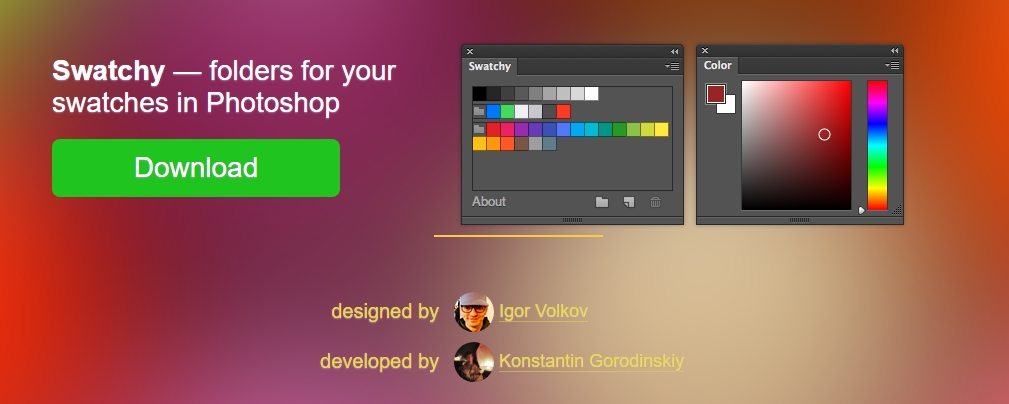
15. Swatchy
Swatchy is a free-to-use color plugin that lets you organize color swatches into folders. It is a handy tool that enables you to access color schemes without any difficulty.
You can save them and then later use them in other projects. Previewing your color also becomes easy with this plugin.

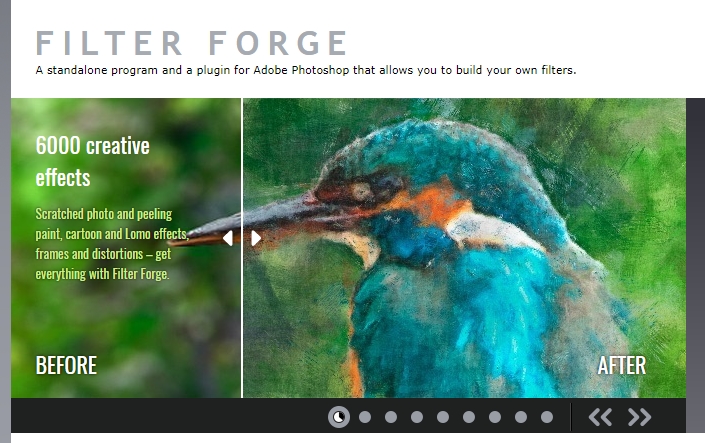
16. FilterForge
If you are looking for something powerful to edit your designs, then FilterForge can be your best bet. It is an editor that can work as a standalone application within Photoshop.
As you might have guessed, it can be used to create filters and effects. Moreover, you can select from the online repository of available filters.
The plugin supports texture tilting, filter rendering, and support for any resolution. You can also use the available presets to start working.
This will give you a good starting point to start. After that, all you need to do is edit the design according to your taste and requirement.
However, the plugin is not free, and you have to pay a hefty amount to get it.
Price: $399

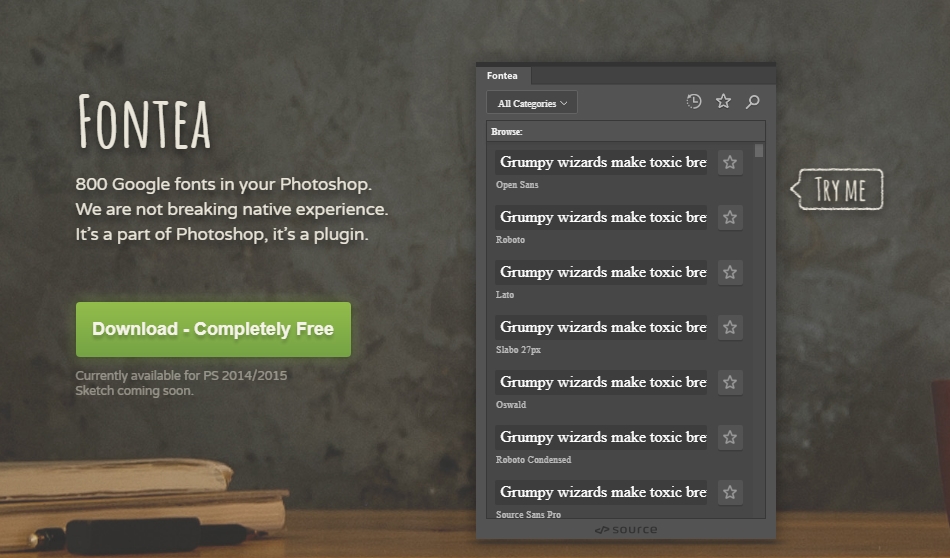
17. Fontea
Fontea is a font plugin that lets you manage fonts in a very subtle way. By using the plugin, you will not need to get your hands on fonts management apps.
The plugin works by getting access to all your fonts that are present on your computer.
Moreover, you can easily access them through a wonderfully created interface where you can simply group, tag or favorite them.
Text layers can also be edited with one simple click. To make sure that you get access to all the available fonts, the plugins also lets you pull fonts directly from TypeKit and Google Fonts.
This way you will never run out of fonts to choose for your project.

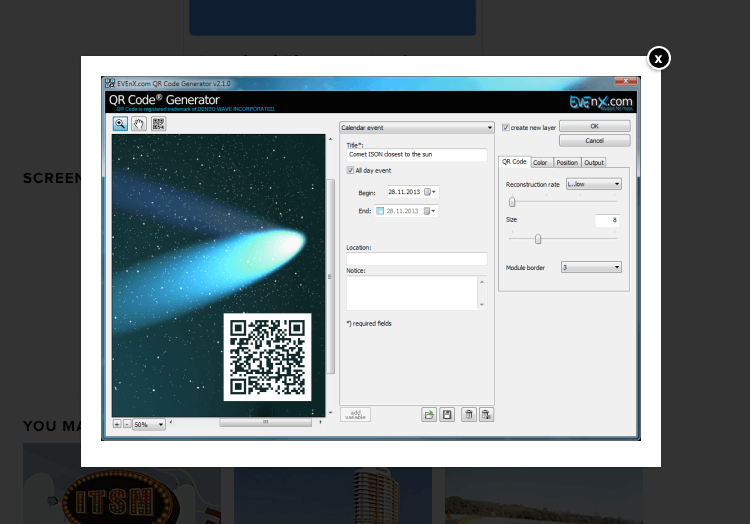
18. QR Code Generator
QR Code Generator is one of the amazing plugins that you can use for your project. It lets you generate QR codes.
The QR codes can further be edited and can be used in your designs as vector masks. They are also CMYK compatible and also let you generate QR codes in print quality.
Overall, the plugin makes it easy for you to manage QR codes. It also supports all the different types of QR codes including SMS, URL, email, text and so on.
Price: $19

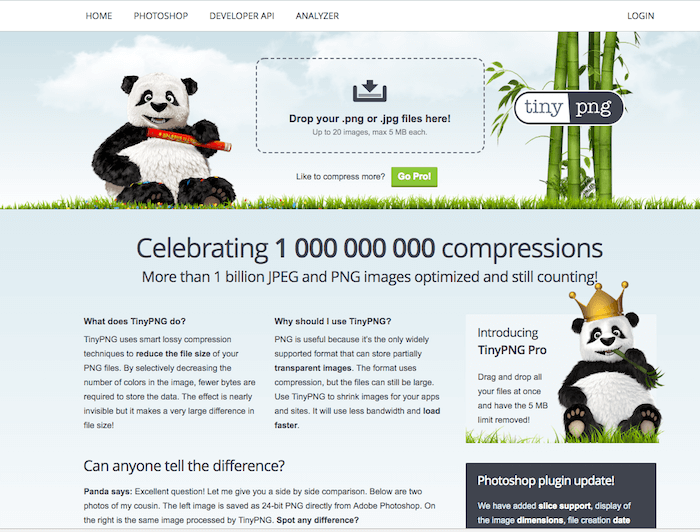
19. TinyPNG
TinyPNG is one of the most popular image optimization plugins out there. With this plugin, you can optimize your images with a simple one-click. It lets you preview it before you can save it.
Also, it lets you scale images and also has the option to select automatic PNG and JPEG quality. Moreover, you can also do proper color management with this plugin. It also supports bulk image resize.
The plugin works on both Windows and OSX. Moreover, it supports the different versions of Photoshop including CS6, CS5, CC2014, and CC.
Here is a list of top TinyPNG alternatives.
Price: $49

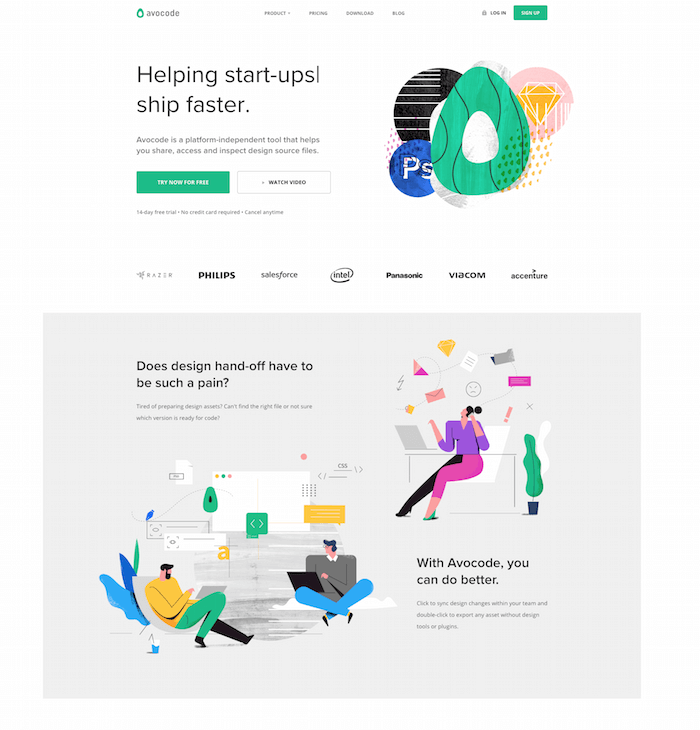
20. Avocode
Avocode is a paid plugin that is aimed at designers who love to collaborate. It is a project management tool that fosters collaboration among different designers and developers.
For example, a designer can simply upload the project to the backend and let the developer take it from there. The developers can do a lot of things using Avocode.
They can simply inspect the different layers in the project. Also, they can export layers or convert them into layers.
Overall a great plugin. The only downside is that you need to pay a monthly subscription.
Price: $20 per month.

21. B&W Effects
Our next plugin is B&W Effects. Creating monochrome photographs is important for any designer as they can fit in almost all projects.
However, finding a plugin that does it with precision and implication is more important. This is where B&W comes in.
The plugin is helpful for digital photographers who can really make their photographs come to life.
Price: $59.99

22. CSSHat
Our last plugin is CSSHat. The plugin lets you select a layer and quickly convert it to CSS code. The syntax generated is clean and editable. You can also export it to an editor and further refine it accordingly.
Price: $39.99

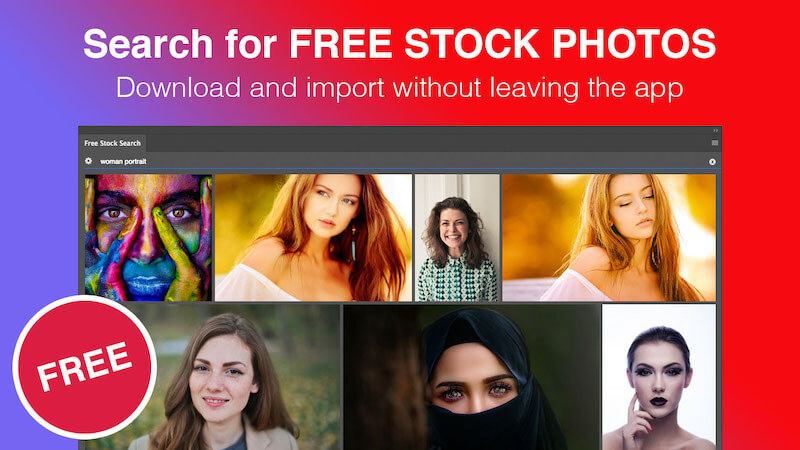
23. Free Stock Search
A very handy free stock photo plugin for Photoshop that you can use to search for free images and edit them as per your need. It can find photos from popular free stock photo sites like Unsplash, Pexels, and Pixabay to make things easier for the designers.
Price: Free

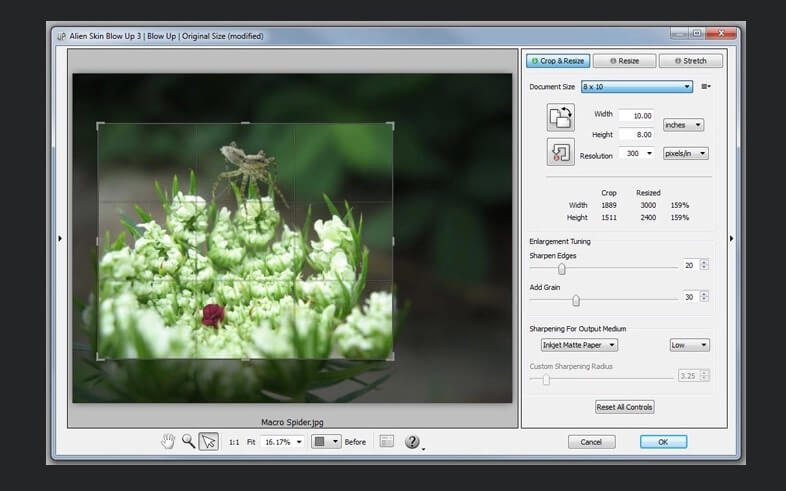
24. Blow Up 3
If you are looking for the best Photoshop plugin to enlarge images without losing quality, here is the plugin you need.
The plugin comes with a large library of standard paper sizes to make things easier for you. You can also make the edges of the photos even sharper to improve the overall quality after enlargement.

Conclusion
That’s it. We covered the best Photoshop plugins for designers. All of these plugins will make your Photoshop editing experience better.
You will become productive and complete your project faster and with quality. So, which plugins are you going to use? Comment below and let us know.