Google introduced Material Design in the year 2014, and it was instantly adopted by the developers. The material design framework is the best choice for creating beautiful android/web applications.
It offers many benefits to your application. The visual design framework is elegant and vibrant which delivers a unified experience on your device.
You can find plenty of frameworks that use the material design available on the market today.
Out of these, some of the best free material Design frameworks that help you design your dream application are enlisted below.
Here are the best options that you can use for your design.
Best Website Builders to Design Your Site
Wix Builder
- Drag and drop builder
- Custom domain
- Wix editor
- Ready templates
Bigcommerce
- eCommerce features
- Ready templates
- Complete hosted solution
- Modern design
Webador
- Ready website designs
- Use custom domain
- Create eCommerce site
- Optimize for Google
Top Material Design Frameworks
Materialize

Materialize is a refined framework that provides a great experience for developers. With its unique default stylings and custom features, it creates a framework that incorporates components and animations which provide an advanced feedback network to users.
It owns elements and components like grids, typography, color, and imagery which see to all the requirements of a developer.
The motion technology allows the user to distinguish between what they see on the screen and in real life. It also gives subconscious information about objects and transformation to users.
Users can give feedback and this allows them to fully immerse themselves into an unfamiliar technology.
Angular JS Material

It’s a UI component framework that’s been inspired by Google’s material design. That’s the UI components are based on material design, and they are well-tested and can be re-used.
The Angular JS Material is a stable product that is best for production use. It should be noted that it’s compatible only with AngularJS 1.x. Developments are going on to fix bugs, solve accessibility issues and bring improvements.
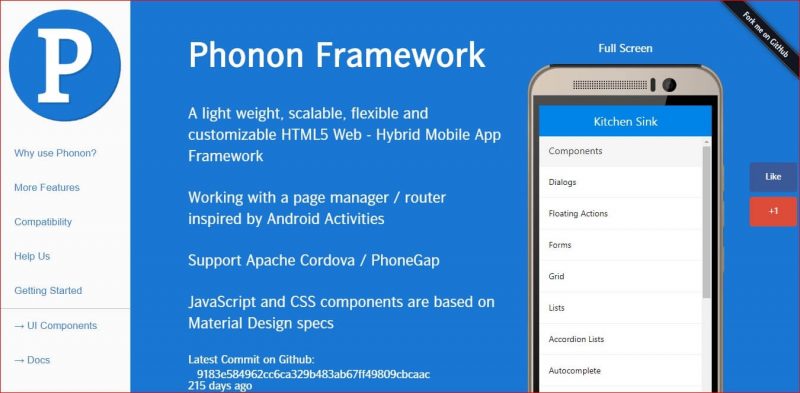
Phonon

It’s flexible as well as custom-made and comes in both web and mobile app frameworks. It supports Apache Cordova or PhoneGap. Phonon provides an intuitive and amazing way to build apps that are quite different from other frameworks.
The page events give an idea about the app’s workflow. This is a UI framework that boasts generic features applicable to all platforms. Phonon can build both Web apps as well as hybrid apps. If you wish to change the app’s language, simply call the function “updateLocale”.
It’s compatible with tablets and mobiles. And for creating smartphone and tablet layouts, you can make use of the grid system. The side panels remain closed by default on mobile screens whereas it’s exposed on tablet screens.
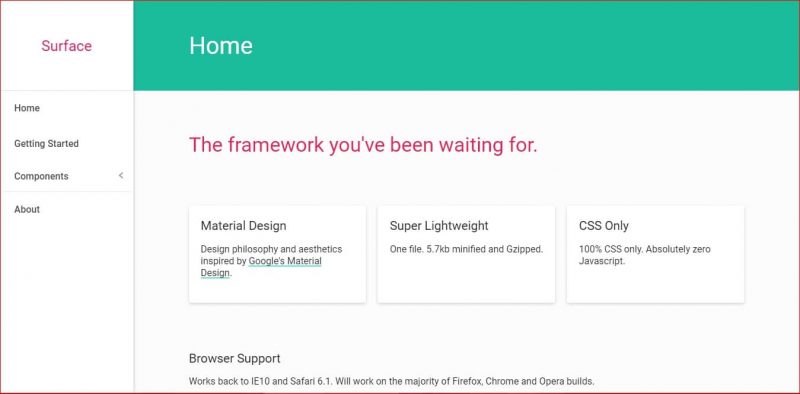
Surface

The surface is a framework inspired greatly by Google’s material design. It’s a lightweight framework with one file size minified to 5.7 kb and it’s Gzipped. It’s a hundred percent CSS with absolutely no Javascript. It works well on browsers like Firefox, Chrome, and Opera.
You can set the variables to your linking in the file _variable. Attributes like the color scheme, amount of grid columns, and spacing are left to you to alter.
It’d be nice to install all the necessary outlines in the gulpfile and use Gulp to compile your SCSS if you are familiar with Gulp.js.
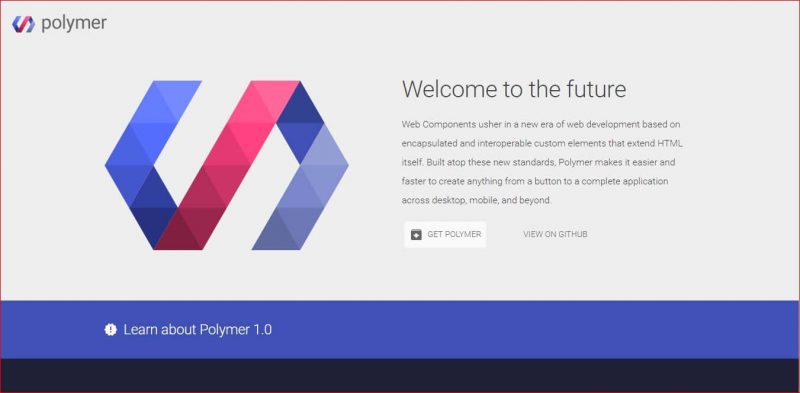
Polymer

The polymer is a versatile framework that makes it quite easier and faster to create any application across desktops, mobile, etc. You explore more about the frameworks through the video tutorials provided on the website.
The polymer elements are very easy to use. You just need to import the element using HTML import. Once these elements are imported, they can be used like any other.
You can create material design app layouts, bring about transitions and scrolling effects in the unthemed element collection. The paper elements have built-in shadow effects.
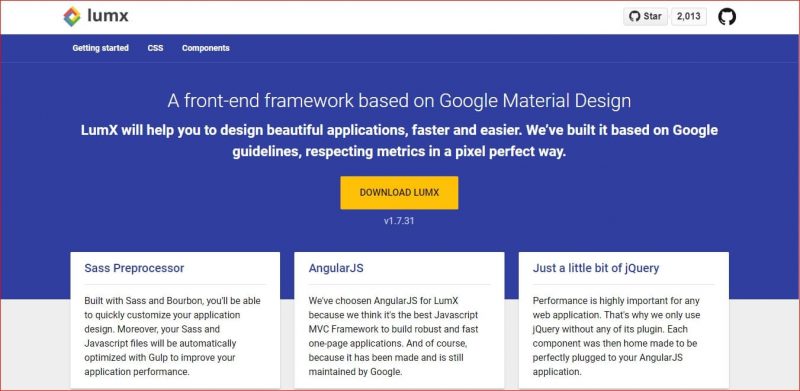
Lumx

Lumx is a front-end framework that is completely based on Google material design. It helps you design stunning applications pretty faster.
The application designs can be easily customized since it’s built with Sass and Bourbon. Gulp will automatically optimize the files to improve the performance.
JQuery without the aid of its plugins is used for increasing the efficiency of the application. The buttons are available in five different sizes and Lumx allows to create colored buttons that come under main colors.
A regular button element helps you customize the buttons while the CSS helpers provide aids to change the background and text colors.
Veutify

Veutify boasts of a pack of 8 pre-made unique vue-cli templates. It consists of over 80 semantic material components providing a solution for any application. Veutify offers chat support to clear doubts and queries, whenever you face an issue, don’t hesitate to contact the community on Discord.
Some of its incredible features include dynamic and pleasant themes, SSR and PWA support, more than 80 material design components, A La Carte importing enabled, transition components.
It’s very user-friendly no matter whether you are developing your application or doing it for a developer.
It’s getting constant updates with clearing community issues and requests. It’s purely based on material design spec thereby bringing the best UI tools for crafting your next application.
Daemonite

Daemonite was crafted with a motive to provide all bootstrap components a google material look so that it allows developers to use Bootstrap HTML markups.
Some Google material design components like floating buttons, pickers, steppers, etc. are supported through this project.
Currently, this cannot be made possible by transforming the bootstrap components. It’s a bespoke framework based on Google material design built exclusively using Bootstrap 4.
Material Design Lite

It brings a material design to look at your websites. Its components are created exclusively with CSS, JavaScript, and HTML.
You can easily make use of the components to create attractive and consistent web applications.
Attributes like buttons, checkboxes, text fields, etc. are included for a better experience. The Material Design Library also features cards, column layouts, sliders, spinners, tabs, typography, and many more interesting components.
It can be used as a cross-browser as well as a cross-OS web developer’s toolkit that can be used by anyone to craft productive and portable web applications.
The pages created using the framework make sure it adheres to modern web design principles like browser portability, device independence, etc.
Ionic

Ionic frameworks help you develop and materialize your ionic hybrid apps very easily. It’s very user-friendly and plays nicely with other codes without interfering with other styles that are already in use.
New classes, methods as well as helpers are added to Ionic for effective performance. It’s a 100 percent free open-source project with the best representations of material design integrated into it.
Activity feed, categories, feature, gallery, list, log in, profile, etc. are included to manage it effectively. It follows material design specifications and all its attributes are themeable.
MUI

It’s a lightweight CSS framework that is solely based on Google’s material design. The MUI includes all the necessary codes making the MUI components compatible with web and email applications. MUI with its small download size helps you load pages as quickly as possible.
All the components can be easily customized using the SASS files quickly available on GitHub or through Bower. You can customize breakpoints, font settings and even change material design colors.
MUI is deeply inspired by Bootstrap, Polymer, Ink, and some other prominent design frameworks.
The source code comes with an MIT license and is made open to encourage developers to hack on MUI and suggest improvements. It’s a responsive framework with many attractive features, and it is free of cost.
Expand

Expand provides you with web components, utility functions, and classes for building exquisite web applications. It’s based on Javascript, HTML, and CSS for developing the front-end as well as back-end.
The modular library offers different packs of visual and non-visual components that are suited for creating modern web applications in a better and faster way.
The non-visual components develop web applications such as state management, routing, i18n, input validation, selection handling, layout scaffolding, etc.
Whereas the visual components follow Google’s material design guidelines and bootstrap the application interface thereby improving the user experience and efficiency.
Material Strap

It’s an HTML and CSS framework that’s based on the principles of Bootstrap and built in a material design style. It’s compatible with both Android and desktop.
It’s made by taking inspiration from the smooth transition of material design with the robust bootstrap framework.
The very best design elements give it a beautiful modern look. A basic template comprises a navbar, a big box, a dynamic box, and two sections. You can have a look at many example websites created using Material Strap on its official page.
The starter pack consists of a CSS folder, an image folder, and an index HTML page to help you get started.
As you begin, you need to choose your base colors from the list of color choices provided. With Material Strap, you can create a modern and beautiful website in no time.
The material design makes everything on a website so simple that everyone becomes comfortable with it even if it features a brand new functionality.
It’s the best possible way to achieve success with your website. Irrespective of the platforms you use, always choose a material design to create applications for it comes with many free sources that adhere to your requirement.
Also Read: