This is a collection of best jQuery image sliders. If you are a designer, these slider options will be very helpful for your project.
Website visitors have an extremely short attention span, and they will only click on something or read something that they find gripping!
It is for this purpose that amongst many websites, free responsive image slideshows have gained popularity for image galleries.
Across the internet, you can see them being in use on some blogs and websites. Image sliders are a fabulous way to attract anyone who visits your blog and also make your blog look beautiful.
Apart from that, adding sliders could provide an attractive layout to your already basic website. You need not worry about the working of the sliders because most of them work quite well on mobile devices as well.
There are thousands of options when it comes to image sliders, but here are the most amazing jQuery image sliders that we found to be great:
Best Website Builders to Design Your Site
Wix Builder
- Drag and drop builder
- Custom domain
- Wix editor
- Ready templates
Bigcommerce
- eCommerce features
- Ready templates
- Complete hosted solution
- Modern design
Webador
- Ready website designs
- Use custom domain
- Create eCommerce site
- Optimize for Google
Top jQuery Image Sliders
Swiper
Swiper is the most basic and easy touch slider that can add attractiveness to your website. It is highly browser-friendly and works with most browsers, along with being responsive.
People are quite familiar with the swipe option, which makes it user-friendly as well.

Cyclone Slider
The cyclone slider can be used easily and is simple yet highly useful. It has a simplified workflow that can help you add slides, set its properties, choose a template, and publish.
It also has an advanced template system which can allow the users to customize it according to their set priority.

Captain slider
The working of the captain slider is almost like eating a piece of cake. The slider comes with some simple settings such as animation, speed, etc., and also has the option of multiple sliders.
Plus, the ajax drag-and-drop slider sorter makes the reordering of the slides quite easy.

Refine slide
A simple jQuery slider that has the advantage of CSS to add 3D slide animations whenever possible, this plug-in is one of the best for displaying responsive, shiny animations and other image content.
Refine your website’s visual appeal with this simple and elegant slider.

Responsive Image Grid
The responsive image grid plug-in is great for the creation of a responsive grid that can change images at regular intervals.
The slider would work wonders for the visual appeal of your website as the appearance of random images would catch the attention of the visitors.

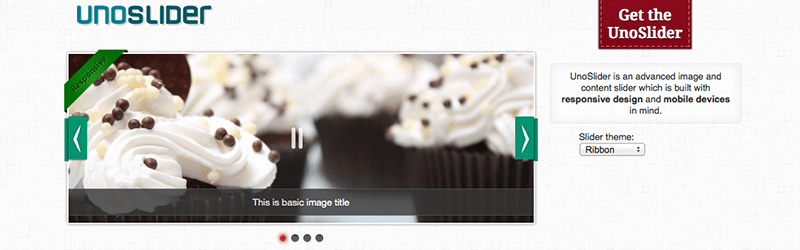
Uno Slider
Uno Slider jQuery plug-in provides you with a wide range of features to choose from, along with unlimited transition images. Some features would include touch-enabled mobile optimization interface, animated layers, and others.

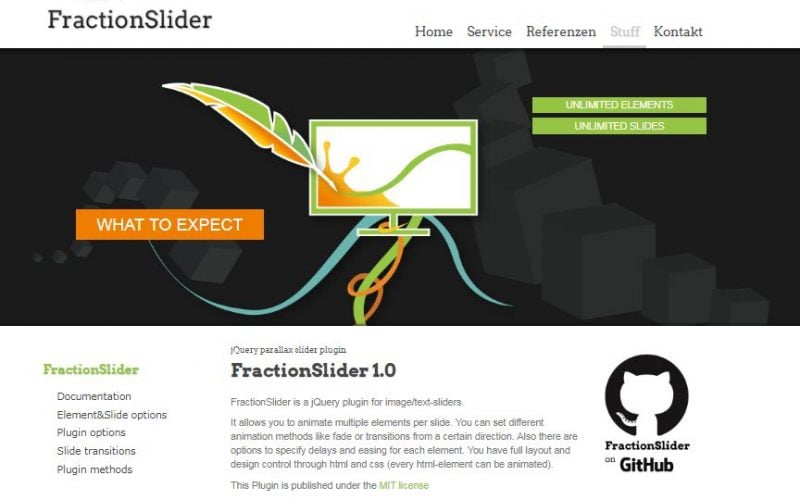
FractionSlider
The FractionSlider jQuery plug-in is the best for image or text sliders and helps you to animate various elements per slide with control of every aspect of time and animation.
Fade and transitions are some of the methods that you can use in a certain direction.

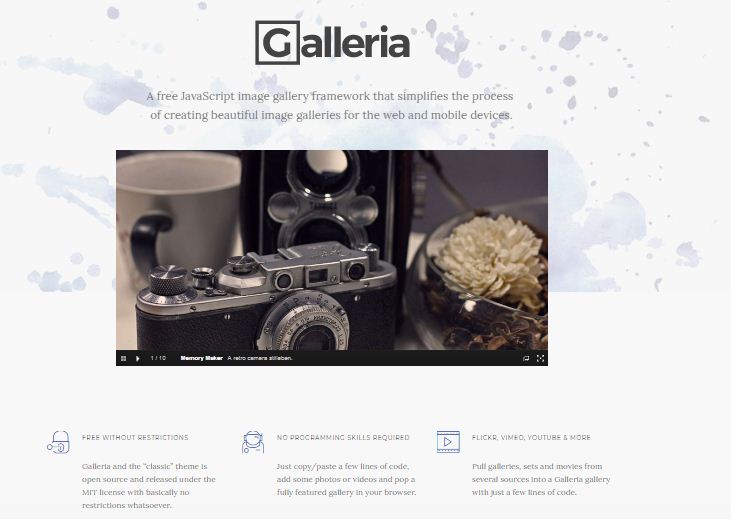
Galleria
Galleria has been popular for providing top-quality image galleries to various websites in the last year. It is free without any restriction, gives a full-screen view, is 100 percent responsive, and comes with two different theme options, light and dark!

Minimal Responsive Slider
True to its name, the Minimal Responsive slider plug-in is tiny, lightweight and creates a highly responsive slider by using the elements inside the container. It is extremely browser-friendly and works with all the versions of prominent browsers.
As a bonus, the slider also supports multiple slideshows as well.

WOW Slider
This responsive jQuery image slider has some fantastic visual effects which include Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem seven, among many others.
WOW Slider is fully responsive, has touch swipe support, easy WordPress setup and is SEO ready.

bxSlider
Show off your media content with this jQuery bxslider that has a lot of configuration options that will allow you to control aspects such as speed, infinite loop, etc.
The bxSlider is fully adaptive and has several modes of fade effects. Further, it also provides swipe support for touchscreens.

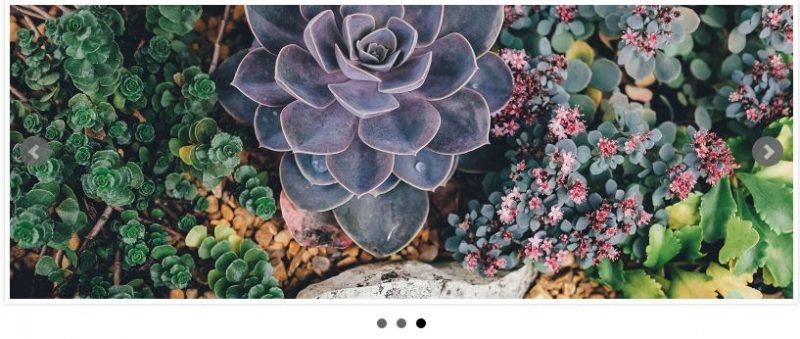
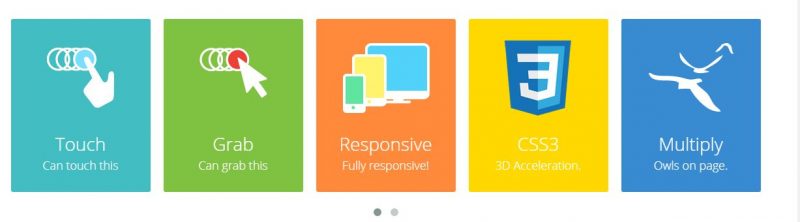
OwlCarousel
OwlCarousel slider would always stay abreast and provide its users with a great experience every time. The slider provides uninterrupted static and dynamic content to its visitors in a simple, yet effective manner.

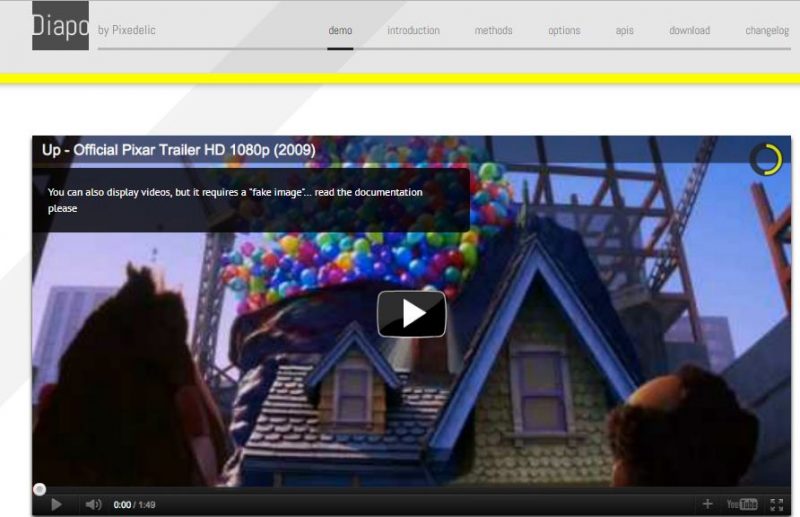
Diapo
Diapo is another simple slider with a slideshow option that would support your work website and would show videos and audio apart from static pictures. The slider is browser-friendly and is an easy and attractive slider option to use.

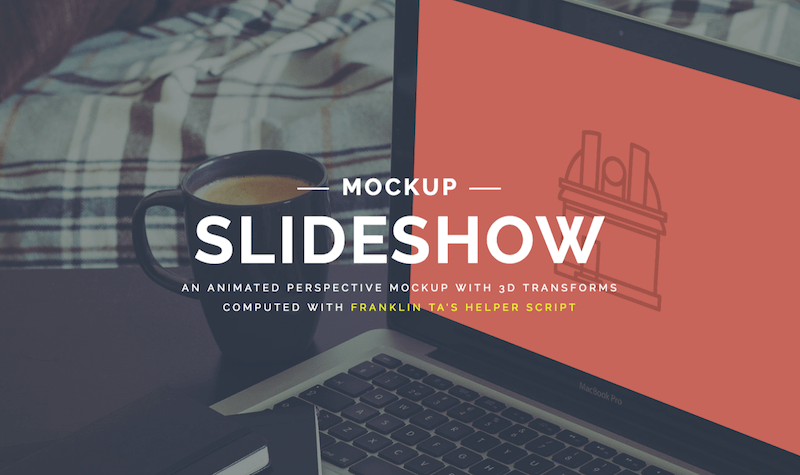
jQuery Responsive Slider
A great-looking modern jQuery slider option that you can download and use for free on any project. This is a fully responsive slider for creating mockups.
The slider will be inside the main element. You can use it on your hero section where you can write your tagline and details and show the product inside the frame making it a complete solution for modern designs.
Have a look at the demo here

Wallop Slider
The wallop slider jQuery slider helps in the faster loading of pages. The slider has a responsive slider layout with a simple design and minimal JavaScript Code.

Slicebox
A very catchy image slider from Codrops, produced by a lot of 3D effects. Slicebox is highly browser-friendly, and a lot of creative projects can be executed using this slider option.

Jssor Responsive Slider
The Jssor Responsive Slider is a fully functional slider and works quite well on websites that need to display images.
There are a plethora of sliders available which can be unlocked. Further, there are more than 15 image transition effects, touch support, and full-width support.

jQuery Gridder
This particular plug-in pops up and shows a slide with a detailed explanation of the image that a user clicks on. jQuery Gridder slider has a responsive image slider, a slide-in description and allows smooth scrolling.

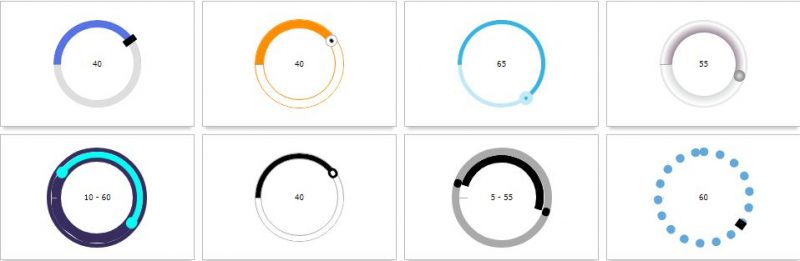
Round Slider
Also known as the circular slider or Radical slider, this plug-in will allow the user to select a value or a variety of values in a circular motion. It is specifically useful for websites that want their visitors to be hooked to the website and come back for more!

FFull-Screen Vertical Slider
Full-Screen Vertical Slider is a simple full-screen slider that uses the CSS3 transition which is further followed by the jQuery fallback. The full-screen vertical slider has become quite a fashionable option for one-page websites, and it allows the user to create multiple pages upon scrolling.

Hi Slider
This free jQuery slider plug-in can be used specifically for creating fancy image sliders with image transitions. Hi Slider is a highly responsive slider with a lot of fascinating templates and skins.

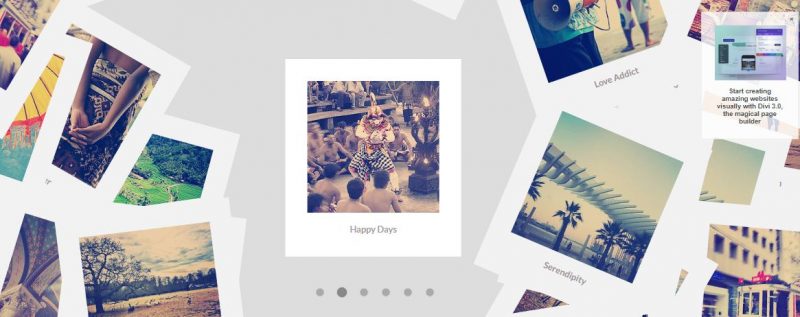
Scattered Polaroid gallery
The Scattered Polaroid Gallery is a scattered-style gallery with a highly responsive design. The slider’s looks will attract a lot of visitors. However, it has a shuffle transition and is better suited for viewing on tablets.

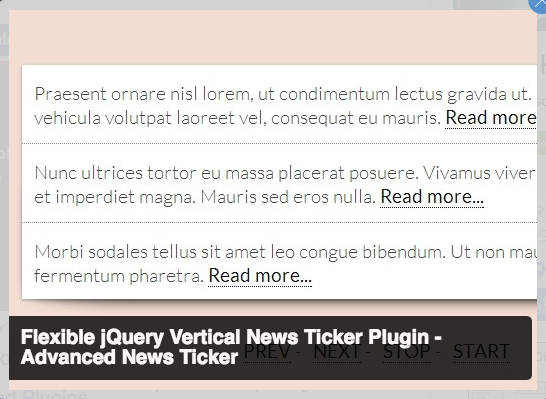
JQuery Vertical News slider
As the name suggests, the JQuery Vertical News slider is most useful for news websites that display slides on the left and images on the right. The interactive manner in which Vertical News Slider enhances your content makes it a great pick!

PGW Slider
This minimal image slider showcases the slides incorporating images in an elegant manner. PGW slider is SEO compliant, has a responsive layout and supports all popular browsers.

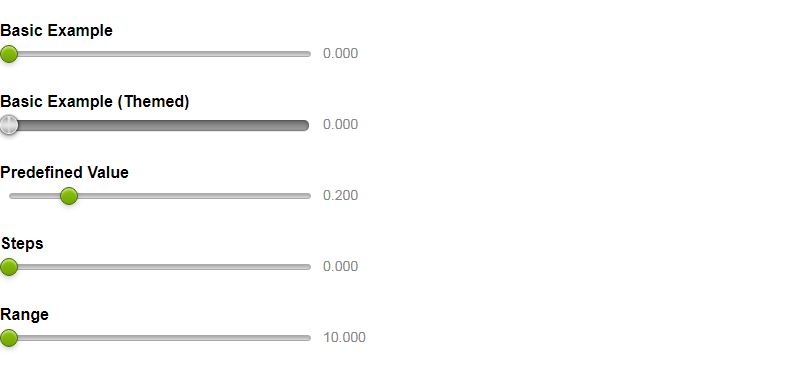
Simple Slider
As the name suggests, the simple slider allows your users to explore the content on your slider by selecting a particular value from a range of values. All they need to do is just drag and click on the slider to arrive at a specific numerical value. Pretty neat!

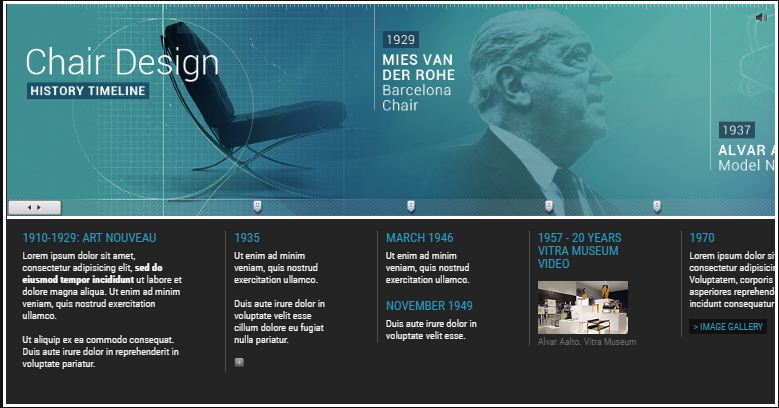
Timeline Slider
Timeline Slider definitive plug-in can help you build beautiful history timelines. The main configurations of this slider can be customized and edited through the CSS style sheet file. The slider comes with two skins and a flat style.

Responsive Parallax Drag-slider With Transparent Letters
Do you wish to create great-looking transparent letters with amazing parallax effects? Here is a ready-to-use design option that you can use in the header hero section of your site and attract your users’ attention.

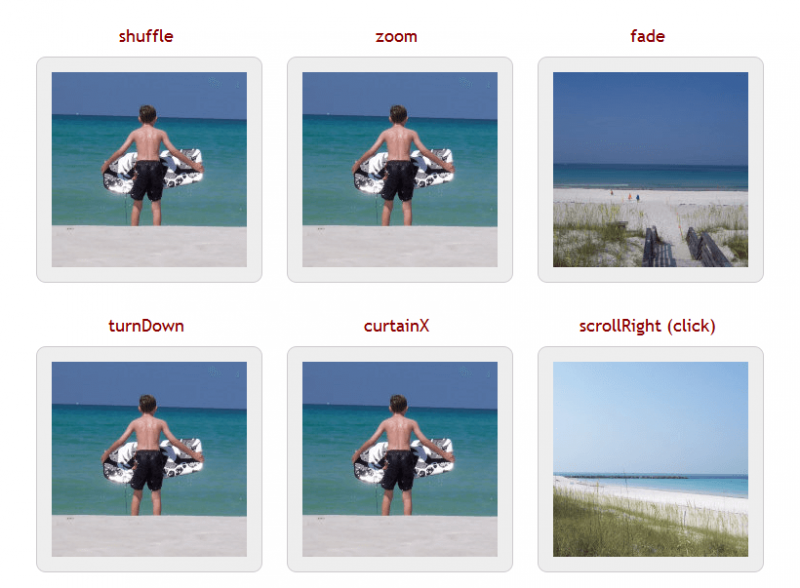
jQuery Cycle Plug-in
jQuer Cycle plug-in is a slideshow plug-in that supports a lot of transition effects, pause on hover, auto stop, click triggers and many other interactive features that will keep your website’s visitors hooked.

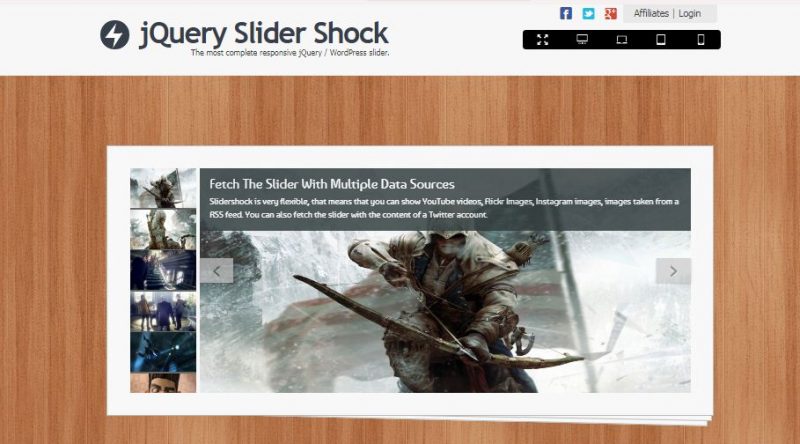
jQuery Slider Shock
jQuery Slider Shock is a complete and powerful extension that will allow you to add new visual content to any WordPress side as a plug-in. Plus, the slider can also be used to slide images and text.

Refine Slide
Refine slide is a highly responsive and simple plug-in for the creation of slideshows with coal 3D transformations and CSS3 transitions. The slider is also browser-friendly and would surely be loved by your visitors.

Wipe Slider
A simple slider option with a beautiful wipe effect. You can download and use this slider for free on any of the projects.